Tối ưu hóa tốc độ Website là gì?
Nói ngắn gọn và dễ hiểu thì tối ưu hóa tốc độ website là làm cho tất cả các trang trong một website được tải nhanh hơn, dữ liệu tải về nhẹ hơn. Tải nhanh hơn là các dữ liệu ở khung hình đầu tiên hiển thị nhanh nhất có thể. Dữ liệu tải về là các dữ liệu mà người dùng phải tải về để có thể xem được trên website.
Tại sao cần phải tối ưu hóa tốc độ Website?
Ở vị trí người dùng thì tối ưu hóa tốc độ website giúp trải nghiệm người dùng tốt hơn. Dữ liệu hiển thị nhanh hơn nên thời gian chờ ít hơn, dung lượng 3G và 4G để tải trang web sẽ ít hơn và dùng được lâu hơn.
Ở vị trí chủ Website thì việc tối ưu tốc độ Website giúp tăng điểm Website, thân thiện với công cụ tìm kiếm, tối ưu SEO, cải thiện thứ hạng của Website cũng như các từ khóa trong vị trí tìm kiếm.
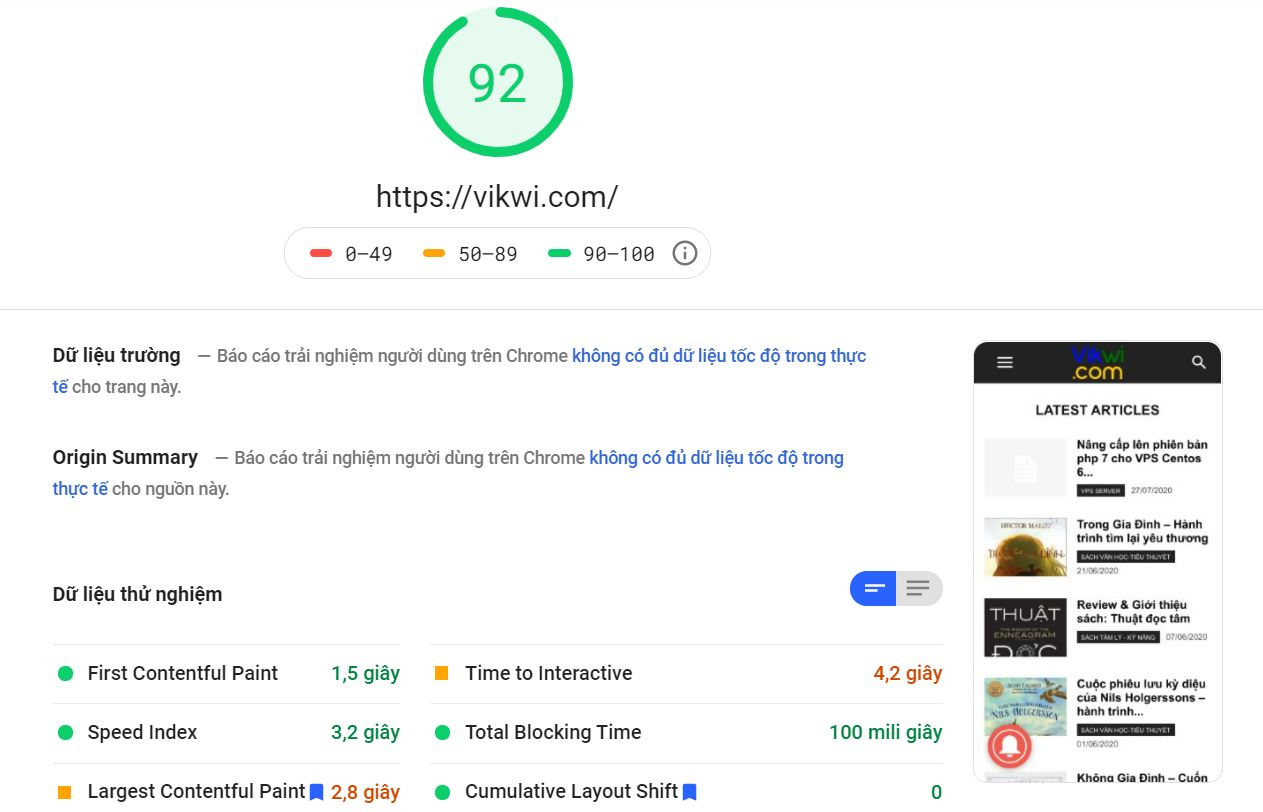
Các công cụ test, đo và kiểm tra tốc độ load Website
Thông thường thì việc kiểm tra và dô tốc độ load của Website được sử dụng kết hợp nhiều công cụ khác nhau. Dưới đây là một số công cụ có thể dùng:
Các yếu tố cần tối ưu để tăng tốc độ load Website
Về tổng quan thì mọi Website để đạt tốc độ tải trang nhanh chúng ta cần phải tối ưu các yếu tố là:
- Máy chủ Server
- Hình ảnh
- Code html
- Code CSS
- Code JS
Thường thì mọi người sẽ nghĩ máy chủ Server chỉ cần đủ mạnh để có thể tải được số người truy cập vào Website tối đa khi có thể mà không bị treo.
Tuy nhiên, với công HTTP2 trên máy chủ sẽ quyết định các bước tối ưu tiếp theo của chúng ta như thế nào? Với máy chủ được bật HTTP2 sẽ có cách tối ưu hơi khác và nhanh hơn máy chủ không được bật HTTP2.
HTTP2 là công nghệ không giới hạn số lượng Request tới Server trong cùng một thời điểm. Đồng thời HTTP2 cũng chỉ xử lý và trả về các dữ liệu được thêm mới mà trong lần truy cập trước dữ liệu đó không có.
HTTP1 là công nghệ mặc định trên đại đa số máy chủ chạy Website. Công nghệ này có nhược điểm là giới hạn chỉ xử lý được 6 Request trong cùng một thời điểm, và tất cả dữ liệu được tải trước đó cũng được tải trong lần truy cần sau này.
Trường hợp HTTP1:
Phải nói rằng để tối ưu Website trong trường hợp này là rất mất thời gian. Chúng ta cần hạn chế tối đa việc gửi Request tới Server để tải dữ liệu. Để làm được điều này thì chúng ta cần gộp các file nhỏ vào một file lớn, nhưng file lớn này dung lượng cũng được quá lớn.
Điển hình là các file CSS và file JS, nhiều trường hợp các file này cần sắp xếp theo thứ tự đúng nếu không Website sẽ bị lỗi.
Phần lâu nhất là gộp các Icons và cách hình ảnh nhỏ lẻ chúng ta dùng để tạo giao diện cho Website vào thành một file duy nhất. Sau khi gộp thành một file duy nhất rồi chúng ta lại phải chỉnh sửa lại CSS cho đúng vị trí của các Icons và ảnh nhỏ ở trong ảnh lớn.
Trường hợp HTTP2:
Như ở trên đã nói thì thì công nghệ HTTP2 cho phép gửi nhiều truy vấn cùng một lúc nên có lợi thế hơn. Nhờ đó mà chúng ta không tốn nhiều thời gian để gộp các files riêng lẻ và nhỏ nhẹ thành một file.
Tuy nhiên, thường thì HTTP2 không được bật sẵn và muốn mở thì chúng ta phải cấu hình một chút ở Server. Việc này nếu sử dụng VPS và bạn biết cấu hình thì rất dễ. Nhưng nếu không hoặc là Server của bạn là hosting thì hơi phức tạp.
Tối ưu tốc độ tải website như thế nào?
Ở trên mình nói qua về các bước và các công nghệ liên quan hay cần biết để có thể tối ưu website hiệu quả. Phần này mình sẽ bắt đầu giải quyết từng phần nhé.
1. Tối ưu máy chủ Server
Nếu như bạn có kinh phí và không lăn tăn nhiều về khoản chi thuê máy chủ thì đơn giản chỉ cần nâng cấp máy chủ có cấu hình cao hơn. Ngược lại thì bạn hãy áp dụng các biện pháp dưới đây nhé:
+ Cấu hình máy chủ lưu cache cho phù hợp với Website của bạn.
+ Cấu hình máy chủ chống tấn công DDOS.
+ Bật HTTP2.
+ Bật chức năng nén Gzip.
2. Tối ưu hình ảnh
Việc tối ưu hình ảnh là rất quan trọng đối với tốc độ tải trang của Website đặc biệt là những Website có nhiều hình ảnh.
+ Tất cả các hình ảnh cần được tối ưu về dung lượng: Bạn có thể dùng Photoshop mở ảnh rồi ấn Ctrl+Shift+Alt+S để tối ưu trước khi đưa lên Website. Nếu trang của bạn là WordPress thì có thể dùng plugin để làm điều này.
+ Cắt hình ảnh đúng với kích thước của khung hình hiển thị: Ví dụ phần hiển thị nội dung chính của bạn có chiều rộng là 800 thì các hình ảnh chỉ cần có chiều rộng tối đa là 800. Các khung chứa ảnh Thumbnail là 150 thì ảnh Thumbnail chỉ nên để là 150.
+ Chuyển định dạng hình ảnh thành .Webp: Đây là định dạng được Google khuyên dùng, tuy nhiên định dạng này có điểm bất lợi lớn là trình duyệt Safiri vẫn chưa hỗ trợ nên hình ảnh sẽ không hiển thị được trên Safiri.
+ Hạn chế sử dụng hình ảnh có đuôi .png và .gif.
Plugin tối ưu hình ảnh:
– EWWW Image Optimizer.
– Autoptimize.
3. Tối ưu code HTML
Loại bỏ các dòng chú thích và minify HTML cũng sẽ giúp tốc độ của website tăng lên một một xíu và điểm Google Speed cũng lên được vài điểm. Tuy không nhiều nhưng có thì cũng sẽ tốt hơn.
4. Tối ưu CSS
Có 3 cách để nhúng CSS vào trang Web là: đưa CSS vào file .css; viết css trong thẻ <style>CSS</style>; viết CSS trong thẻ HTML.
Đưa CSS vào file là thông dụng nhất, viết CSS trong thẻ Style và và để trong HTML trong nhiều trường hợp sẽ rất hữu ích, và cách viết CSS trong thẻ HTML là điều mà Google đánh giá thấp nhất.
Ngoài ra, để giảm thiều dung lượng thì bạn cũng cần loại bỏ các chú thích thêm vào trong khi viết CSS và minify các dòng CSS.
5. Tối ưu Javascript
Cũng tương tự như CSS bạn cũng có thể áp dụng với JS. Ngoài ra bạn hãy dùng hàm SetTimeout để trì hoãn tải một số thư viện như: Facebook, Zalo, Chat,… Điều này sẽ cải thiện được rất nhiều tốc độ tải trang và trải nghiệm của người dùng đối với Website của bạn.
Trên đây là những điều mà mình biết và đã áp dụng để tối ưu thời gian tải trang và trải nghiệm người dùng đối với nhiều Website mình làm quản trị. Bài viết vẫn chắc chắn vẫn chưa hoàn hảo nên hy vọng nhận được đóng góp của các bạn, và mình sẽ bổ sung thêm mỗi khi mình biết thêm điều mới. Hy vọng bài viết sẽ hữu ích cho bạn, nếu bạn thấy hay thì chia sẻ bài viết này tới nhiều người và cũng là ủng hộ mình nhé.
6. Cài đặt plugin cache để tăng tốc độ tải trang
Có khá nhiều plugin cache khác nhau và được ưa chuộng như: W3 Total Cache, WP Fastest Cache, LiteSpeed Cache, WP Super Cache. Mỗi plugin lại có những ưu điểm riêng và phù hợp với server khác nhau.
Nếu bạn dùng VPS thì nên cài W3 Total Cache, vì plugin này có nhiều chức năng nâng cao hơn các plugin khác. Nếu bạn dùng server LiteSpeed thì tất nhiên là dùng LiteSpeed Cache. Còn nếu bạn dùng hosting thì lựa chọn WP Super Cache là phù hợp nhất.